728x90
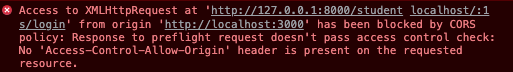
Spring-boot로 rest형식의 api를 구현하였고, React로 구현된 Client와 연결하는 작업중에 발생한 이슈이다.

구글링해서 찾은 3가지 방법 시도
1. spirn-boot에서 CORS 설정 -> 값 주고 받기 성공 (session 값은 가져오지 못한다.)
(Cross-Origin Resource Sharing,CORS)란
다른 출처의 자원을 공유할 수 있도록 설정하는 권한 체제
즉, CORS 를 설정하지 않거나 잘못 설정하는 경우, 리소스를 공유하지 못한다.
config.WebConfig.java 설정
package com.example.booking_service_01.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET","POST","DELETE","PUT")
.allowCredentials(true);
}
}
.allowedOrigins("http://localhost:3000") : react가 사용하는 포트 3000번
2. react에서 withCredentials=true 설정 -> 값 주고 받기 성공 (session 값은 가져오지 못한다.)
before
requestLogin() {
const url = "http://localhost:3000/students/login"
const header = {"Content-type":"application/json"}
const data = {
sid : this.state.id,
pw : this.state.pw
}
axios.post(url, data, header)
.then(response => console.log(response.status))
.catch(err => console.log(`Error Occured : ${err}`))
}
After
requestLogin() {
const url = "http://localhost:3000/students/login"
const header = {"Content-type":"application/json"}
const crossOriginIsolated = {withCredentials: true}
const data = {
sid : this.state.id,
pw : this.state.pw
}
axios.post(url, data, header, crossOriginIsolated)
.then(response => console.log(crossOriginIsolated))
.catch(err => console.log(`Error Occured : ${err}`))
}
값을 주고받는 것 확인.
이제 세션을 유지한체로 로그인후 예약 하는 기능 테스트 했는데 실패
일단 TanlendAPI Tester 나 HTTP Test시 세션 발급 및 유지 확인.
react에서 세션값을 받아오지 못한다고 판단...
3. react에서 Proxy 설정 -> 값 주고 받기 성공 (session 값도 주고 받기 성공)
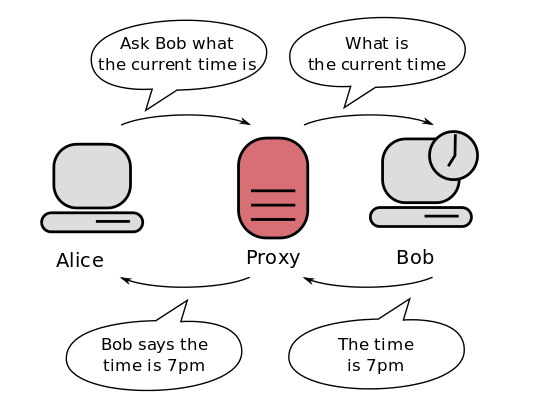
Proxy란
대리 라는 의미로, 네트워크 기술에서는 프로토콜에 있어 대리 응답 하는 개념. 보안 분야에서는 주로 보안상의 이유로 직접 통신할 수 없는 두 점 사이에서 통신을 할 경우 그 사이에 대리로 통신을 수행(프록시 서버)

Proxy 를 설정
- 2가지 변경
- package.json 파일 내에 "proxy": "http://http😕/127.0.0.1:8000" 선언
- Axios url의 값을 http://127.0.0.1:8000/students/login -> /students/login 로 변경
requestLogin() { const url = "/students/login" const header = {"Content-type":"application/json"} const data = { sid : this.state.id, pw : this.state.pw } axios.post(url, data, header) .then(response => console.log(response.status)) .catch(err => console.log(`Error Occured : ${err}`)) } - requestLogin() { const url = "http://127.0.0.1:8000/students/login" const header = {"Content-type":"application/json"} const data = { sid : this.state.id, pw : this.state.pw } axios.post(url, data, header) .then(response => console.log(response.status)) .catch(err => console.log(`Error Occured : ${err}`)) }
위에서 설정한 {withCredentials: true}는 따로 넣지 않아도 작동이 잘 된다.
Reference
728x90
'Spring > Spring Boot' 카테고리의 다른 글
| DB 연동 에러 HikariPool-1 - Exception during pool initialization (0) | 2022.11.30 |
|---|---|
| 스프링부트 몽고DB find*() query에러 (0) | 2022.11.25 |
| Spring boot Rebuild없이 정적소스(HTML,CSS,js) 적용방법 (0) | 2022.02.25 |
| JPA & PostgreSQL 연동 (0) | 2021.09.03 |
| JPA의 Entity (0) | 2021.08.27 |

댓글